| |
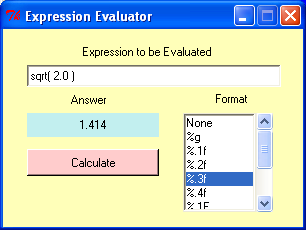
Here is a GUI for Evaluating Arithmetic Expressions
|
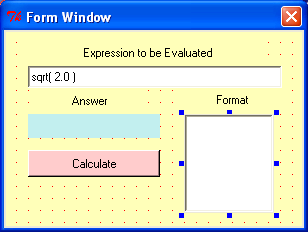
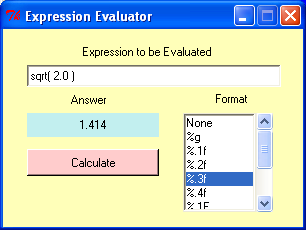
The Finished GUI application is shown at the right.
The idea behind the application is
to allow the user to evaluate any arithmetic expression and display the result in a desired format.
|

|
To begin, open a terminal window or DOS window and enter any of:
1) ./run_happy.py (Linux)
2) run_happy.py (Windows)
3) python run_happy.py (Both)
|
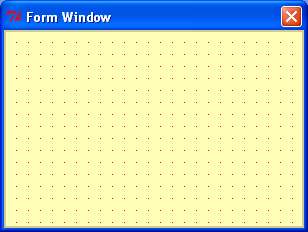
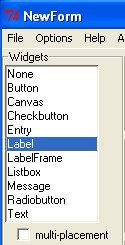
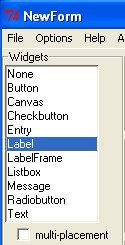
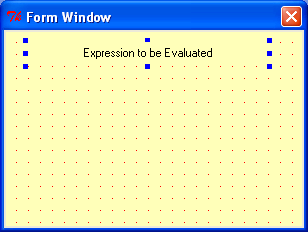
Select a Label Widget on the Main Form to be added to the GUI application.
Click on the Form Window at the location of the Label. Use the blue grab-handles
to size the label.
|

|

|
|
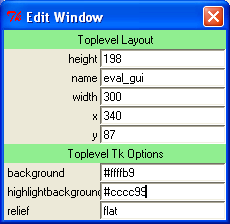
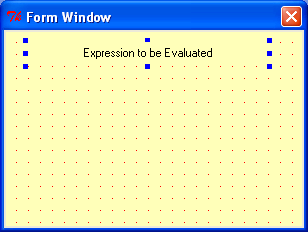
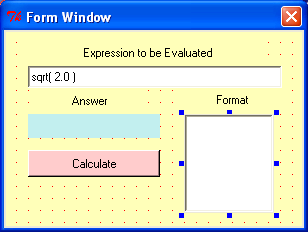
Continue selecting, placing, and editing widgets until all of the desired components
are on the Form Window.
|

|
|
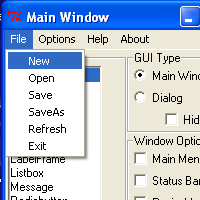
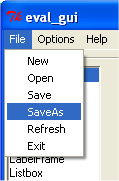
It is now time to save the project. From the Main Window choose "File>Saveas".
Enter "eval_gui" in the dialog box and the project will be saved under that name.
Two files result from this save operation:
1) a definition file (eval_gui.def)
2) a python source file (eval_gui.py).
|

|
|
The resulting python file is fully functional.
The button, listbox, entry string variable, etc. are "wired" and ready to go.
Go ahead and run the python file "eval_gui.py". As you click the button or listbox,
or change the expression in the entry field, notice the print outputs to the terminal
window or DOS box that indicate the "pre-wired" condition.
All that remains is to edit the python file to implement your own logic.
|
Insert Lines to implement your logic
Inserted Code is in GREEN
Delete or Comment Out "Place-Holder" Code
Code to be Deleted or Commented is in RED
#!/usr/bin/env python
# NOTICE... this file is generated by tk_happy.
# Any code or comments added by the user must be in designated areas ONLY.
# User additions will be lost if they are placed in code-generated areas.
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "imports"
from Tkinter import *
# >>>>>>insert any user code below this comment for section "imports"
# Place any user import statements here
from math import *
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "top_of_init"
class _Eval_Gui:
def __init__(self, master):
self.initComplete = 0
frame = Frame(master, width=300, height=198, background="#ffffb9")
frame.pack()
self.master = master
self.x, self.y, self.w, self.h = -1,-1,-1,-1
# bind master to in order to handle any resizing, etc.
# postpone self.master.bind("", self.Master_Configure)
self.master.bind('', self.bindConfigure)
self.master.title("eval_gui")
self.Calcbtn_Button = Button(self.master,text="Calculate", \
background="#ffcccc", width="15")
self.Calcbtn_Button.place(x=24, y=120, width=132, height=27)
self.Calcbtn_Button.bind("", self.Calcbtn_Button_Click)
self.Eqnentry = Entry(self.master,width="15")
self.Eqnentry.place(x=24, y=36, width=254, height=22)
self.Eqnentry_StringVar = StringVar()
self.Eqnentry.configure(textvariable=self.Eqnentry_StringVar)
self.Eqnentry_StringVar.set("sqrt( 2.0 )")
self.Eqnentry_StringVar_traceName = \
self.Eqnentry_StringVar.trace_variable("w", self.Eqnentry_StringVar_Callback)
self.Answerlbl_Label = Label(self.master,text="", background="#c2efef", width="15")
self.Answerlbl_Label.place(x=24, y=84, width=132, height=24)
self.Label_1 = Label(self.master,text="Expression to be Evaluated", \
background="#ffffb9", width="15")
self.Label_1.place(x=24, y=12, width=239, height=22)
self.Label_2 = Label(self.master,text="Answer", background="#ffffb9", width="15")
self.Label_2.place(x=36, y=60, width=99, height=22)
self.Label_4 = Label(self.master,text="Format", background="#ffffb9", width="15")
self.Label_4.place(x=180, y=60, width=97, height=20)
lbframe = Frame( self.master )
self.Listbox_1_frame = lbframe
scrollbar = Scrollbar(lbframe, orient=VERTICAL)
self.Listbox_1 = Listbox(lbframe, width="15", selectmode="single", \
yscrollcommand=scrollbar.set)
scrollbar.config(command=self.Listbox_1.yview)
scrollbar.pack(side=RIGHT, fill=Y)
self.Listbox_1.pack(side=LEFT, fill=BOTH, expand=1)
self.Listbox_1_frame.place(x=180, y=84, width=90, height=99)
self.Listbox_1.bind("", self.Listbox_1_Click)
self.master.resizable(0,0) # Linux may not respect this
# >>>>>>insert any user code below this comment for section "top_of_init"
# populate the listbox with desired formats
self.Listbox_1.insert(END, "None")
self.Listbox_1.insert(END, "%g")
self.Listbox_1.insert(END, "%.1f")
self.Listbox_1.insert(END, "%.2f")
self.Listbox_1.insert(END, "%.3f")
self.Listbox_1.insert(END, "%.4f")
self.Listbox_1.insert(END, "%.1E")
self.Listbox_1.insert(END, "%.2E")
self.Listbox_1.insert(END, "%.3E")
self.Listbox_1.insert(END, "%.4E")
self.Listbox_1.select_set(0) # make None highlighted
self.master.title("Expression Evaluator")
# showAnser function will evaluate and display result
def showAnswer(self):
s = self.Eqnentry_StringVar.get()
print 'evaluating:',s
try:
val = eval(s)
except:
val = 'ERROR'
try:
fmt = self.Listbox_1.get(self.Listbox_1.curselection())
valStr = fmt%val
except:
valStr = str( val )
self.Answerlbl_Label.config( text=valStr )
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "Master_Configure"
def bindConfigure(self, event):
if not self.initComplete:
self.master.bind("", self.Master_Configure)
self.initComplete = 1
def Master_Configure(self, event):
pass
# >>>>>>insert any user code below this comment for section "Master_Configure"
# replace, delete, or comment-out the following
if event.widget != self.master:
if self.w != -1:
return
x = int(self.master.winfo_x())
y = int(self.master.winfo_y())
w = int(self.master.winfo_width())
h = int(self.master.winfo_height())
if (self.x, self.y, self.w, self.h) == (-1,-1,-1,-1):
self.x, self.y, self.w, self.h = x,y,w,h
if self.w!=w or self.h!=h:
print "Master reconfigured... make resize adjustments"
self.w=w
self.h=h
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "compID=1"
def Calcbtn_Button_Click(self, event): #click method for component ID=1
pass
# >>>>>>insert any user code below this comment for section "compID=1"
# replace, delete, or comment-out the following
print "executed method Calcbtn_Button_Click"
# When button is clicked, reset format to None, Then show answer
self.Listbox_1.selection_clear(self.Listbox_1.curselection())
self.Listbox_1.select_set(0) # make None highlighted
self.showAnswer()
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "compID=4"
def Listbox_1_Click(self, event): #click method for component ID=4
pass
# >>>>>>insert any user code below this comment for section "compID=4"
# replace, delete, or comment-out the following
self.showAnswer()
print "executed method Listbox_1_Click"
print "current selection(s) =",self.Listbox_1.curselection()
labelL = []
for i in self.Listbox_1.curselection():
labelL.append( self.Listbox_1.get(i))
print "current label(s) =",labelL
# use self.Listbox_1.insert(0, "item zero")
# self.Listbox_1.insert(index, "item i")
# OR
# self.Listbox_1.insert(END, "item end")
# to insert items into the list box
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "Eqnentry_StringVar_Callback"
def Eqnentry_StringVar_Callback(self, varName, index, mode):
pass
# >>>>>>insert any user code below this comment for section "Eqnentry_StringVar_Callback"
# replace, delete, or comment-out the following
print "Eqnentry_StringVar_Callback varName, index, mode",varName, index, mode
print " new StringVar value =",self.Eqnentry_StringVar.get()
# tk_happy generated code. DO NOT EDIT THE FOLLOWING. section "end"
def main():
root = Tk()
app = _Eval_Gui(root)
root.mainloop()
if __name__ == '__main__':
main()
A Finished/Working GUI is just a few clicks away.
|

 Overview
Overview Example
Example